はじめに
・Javaに興味ある方
・Javaでアプリケーションを開発してみたいとおもっている初学者の方
・ちょっと謎解きに来た方
向けの内容になっています。

↓ちなみに前作

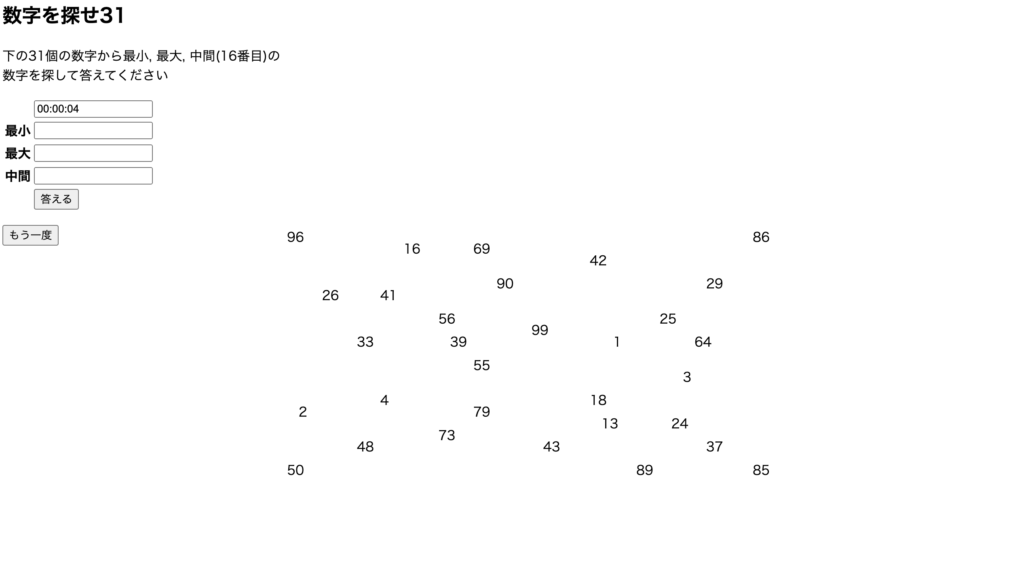
数字選択ゲーム(いじわるver)
概要

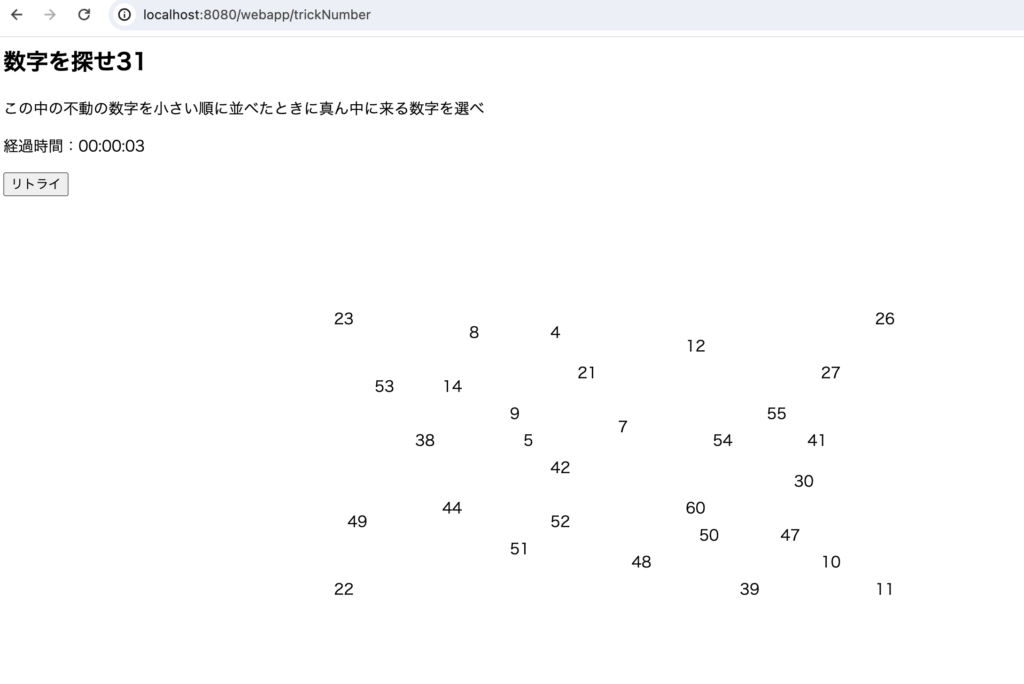
「数字選択ゲーム」を改良(改悪?)してみました!!
ちょっといじわるな仕様になっております、
お暇だったら挑戦してみてください!!
※もし「真ん中にくる数字」の意味が分かりづらかったら
8 3 1 4 9
の数字があったら小さい順にすると
1 3 4 8 9
真ん中の数字は 4 という意味で捉えてください


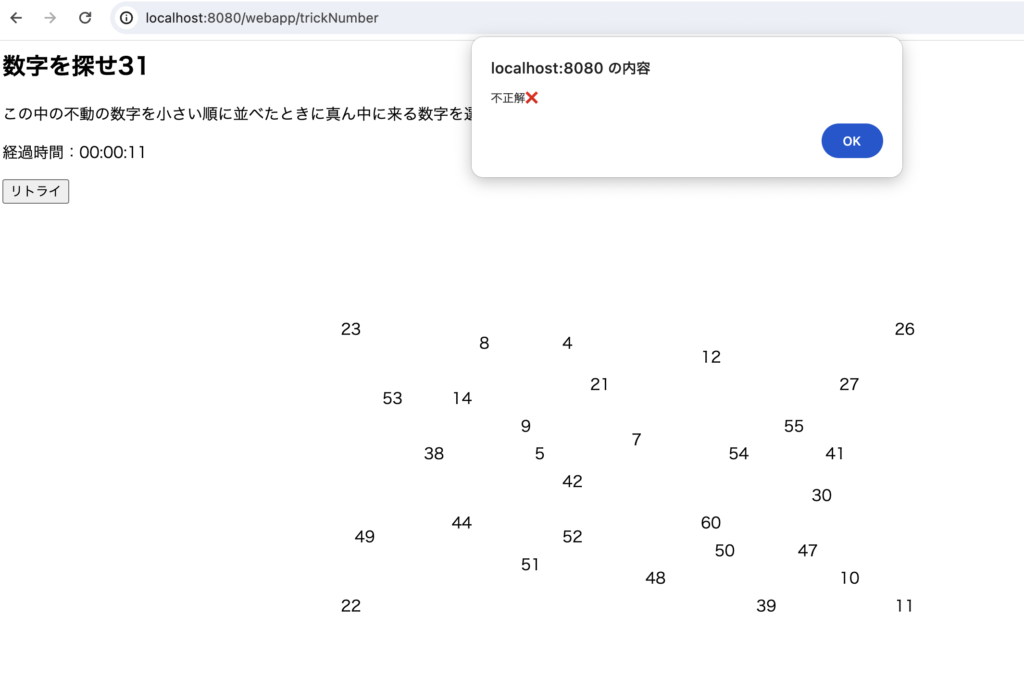
適当に52をクリック
※今回は入力ではなく文字押下での解答方式に変更しました!!


ぐぬぬ🌀🌀🌀🌀🌀🌀🌀🌀
ヒント
もしちゃんと取り組んでくれていて、
わからない!!!!!!!!
という方は、
・数字の数をかぞえてみてください
・前作と見比べてみてください
答え
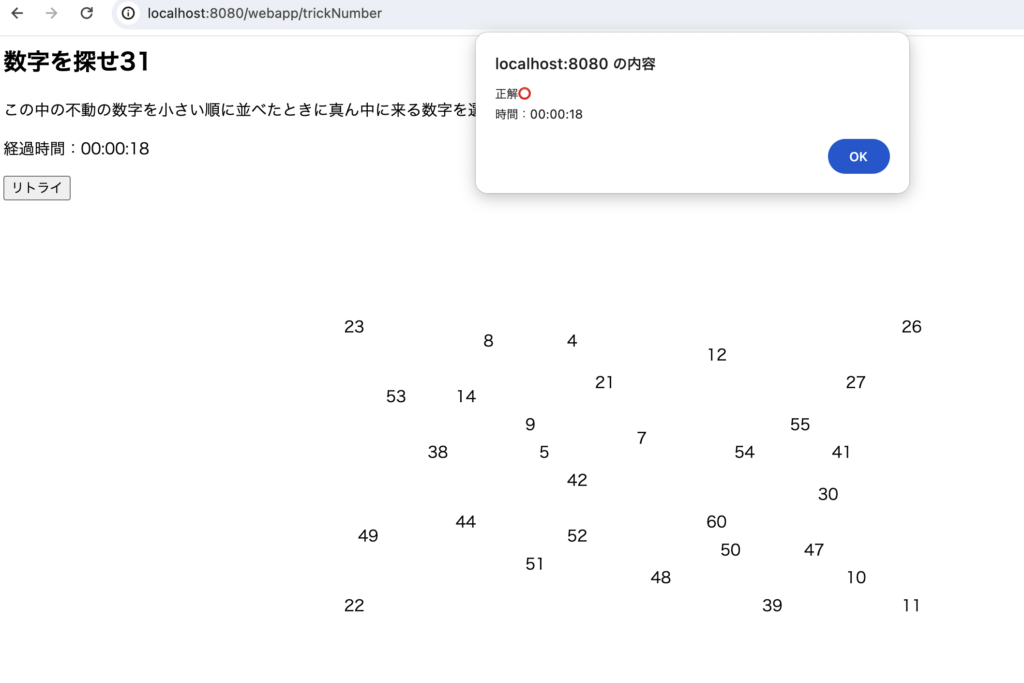
答えは「31」です!!
考え方としては
- 中央に数字が30個しかない
- 問題文の不動の数字という妙な言い回し
- 前作と見比べて「下の31個」や「もう一度」といった数字の箇所が変更されている
ということに気付いていただけるとスムーズかもしれません。
もしくはこういうパターンだろうな〜って
謎解き慣れしている人はあたりがついたかもしれませんね(笑)

「31」をクリック!!

ソースコード
表示するランダムな数字作成
// 数値を作成し配列に入れる
ArrayList<Integer> firstNumberList = new ArrayList<>();
ArrayList<Integer> secondNumberList = new ArrayList<>();
// 計15個の数値を配列に格納する
while(firstNumberList.size() < 15) {
// 1〜30以内の数字をランダムに作成
int num = (int)(Math.random() * 30 + 1);
// 重複チェック(すでに配列内に存在しないか確認)
if(firstNumberList.contains(num) == false) {
firstNumberList.add(num);
}
}
while(secondNumberList.size() < 15) {
int num = (int)(Math.random() * 30 + 32);
if(secondNumberList.contains(num) == false) {
secondNumberList.add(num);
}
}答え(16番目)に「31」を持ってきたいので、
①(1〜30から15個) 31 ②(32以降の数字を15個)
という数字区分にして16番目は必ず31になるようにします。
1つの配列でも可能ですが、分かれてた方が分かりやすいかなという判断で、
ArrayListを2つ作成し、①②をそれぞれ入れています。
②については32以降の数値にしたいので+32をお忘れずに!
経過時間の表示
<head>
<script type="text/javascript">
var start = new Date();
// 初期化
var hour = 0;
var min = 0;
var sec = 0;
var now = 0;
var datet = 0;
var time = 0;
function disp(){
now = new Date();
datet = parseInt((now.getTime() - start.getTime()) / 1000);
hour = parseInt(datet / 3600);
min = parseInt((datet / 60) % 60);
sec = datet % 60;
// 数値が1桁の場合、頭に0を付けて2桁で表示する指定
if(hour < 10) { hour = "0" + hour; }
if(min < 10) { min = "0" + min; }
if(sec < 10) { sec = "0" + sec; }
// フォーマットを指定(不要な行を削除する)
time = hour + ':' + min + ':' + sec; // パターン1
// idが'time'のHTML要素を取得し内容を変数timeに変更する
var element = document.getElementById('time');
element.innerHTML = time;
setTimeout("disp()", 1000);
}
</script>
</head>
<body onload="disp()">
<!-- 略 -->
<p>経過時間:<span id="time"></span></p>
<!-- 略 -->
</body>前作では<form>タグ内の<input>内に表示する仕様でしたが、
<input>内ではない方が良いだろうとおもい変更しました。
var element = document.getElementById(‘time’)
にて<span id=”time”></span>の値を取得(値はありません)。
element.innerHTML = time
で値を変数timeに変更し経過時間が表示されるようになっています。
時間の計測については<body onload=”disp()”>によって
ページがロードされた段階で計測されるようになっています。
正誤判定
<h2>数字を探せ<span class ="correct" id="correct">31</span></h2>
<!-- 略 -->
<div class = "aa" onclick="uncorrect()"><%= firstNumberList.get(0) %></div>
<div class = "ab" onclick="uncorrect()"><%= firstNumberList.get(1) %></div>
<!-- 略 -->
<script type="text/javascript">
var correct = document.getElementById('correct');
correct.onclick = function() {
alert("正解⭕️" + "\n" + "時間:" + time);
}
function uncorrect() {
alert("不正解❌");
}
</script>「31」を押した場合のみ正解にしたかったので<span>タグで囲んでいます。
その<span>タグにid=”correct”を設定し、
<script>内で
var correct = document.getElementById(‘correct’)
correct.onclick = function() { }
によってidがcorrectのものがクリックされた場合に
{ }内の処理(正解のalert表示)がされる仕様です。
HTMLの仕様上idは1つしか設定できないため、
不正解の数字すべてにid=”uncorrect”を設定することができません。
そのため不正解の数字が押された際に
不正解のalert表示をするuncorrectメソッドを呼び出すという処理にしています。
(2つのパターンを紹介していますが、
correct側もuncorrectと同様の書き方でも良いとおもいます)
おわりに

謎解きが好きなのでちょっとした謎解き要素も足してみました!!
楽しんでいただけたら幸いです!!
JavaScriptは全然わからないのですが、
わからないなりに試行錯誤しているうちに
動きがわかるようになってきました。
この調子で回数重ねて理解度深めていきたいとおもいます!!
それでは最後までお読みいただきありがとうございました!!
配布
<%@page contentType="text/html; charset=UTF-8" %>
<%@page import="java.util.ArrayList" %>
<%
ArrayList<Integer> firstNumberList = (ArrayList<Integer>)request.getAttribute("firstNumberList");
ArrayList<Integer> secondNumberList = (ArrayList<Integer>)request.getAttribute("secondNumberList");
%>
<html>
<head>
<title>数字探しゲーム</title>
<link rel="stylesheet" type="text/css" href="<%= request.getContextPath() %>/css/trickNumber.css">
<script type="text/javascript">
var start = new Date();
// 初期化
var hour = 0;
var min = 0;
var sec = 0;
var now = 0;
var datet = 0;
var time = 0;
function disp(){
now = new Date();
datet = parseInt((now.getTime() - start.getTime()) / 1000);
hour = parseInt(datet / 3600);
min = parseInt((datet / 60) % 60);
sec = datet % 60;
// 数値が1桁の場合、頭に0を付けて2桁で表示する指定
if(hour < 10) { hour = "0" + hour; }
if(min < 10) { min = "0" + min; }
if(sec < 10) { sec = "0" + sec; }
// フォーマットを指定(不要な行を削除する)
time = hour + ':' + min + ':' + sec; // パターン1
// idが'time'のHTML要素を取得し内容を変数timeに変更する
var element = document.getElementById('time');
element.innerHTML = time;
setTimeout("disp()", 1000);
}
</script>
</head>
<body onload="disp()">
<h2>数字を探せ<span class ="correct" id="correct">31</span></h2>
<% if(firstNumberList != null) { %>
<div class = "container">
<p class = "relative">この中の不動の数字を小さい順に並べたときに真ん中に来る数字を選べ</p>
<p>経過時間:<span id="time"></span></p>
<button type="button" onclick="location.href='<%= request.getContextPath() %>/trickNumber'">リトライ</button>
<div class = "aa" onclick="uncorrect()"><%= firstNumberList.get(0) %></div>
<div class = "ab" onclick="uncorrect()"><%= firstNumberList.get(1) %></div>
<div class = "ac" onclick="uncorrect()"><%= firstNumberList.get(2) %></div>
<div class = "ad" onclick="uncorrect()"><%= firstNumberList.get(3) %></div>
<div class = "ae" onclick="uncorrect()"><%= firstNumberList.get(4) %></div>
<div class = "af" onclick="uncorrect()"><%= firstNumberList.get(5) %></div>
<div class = "ag" onclick="uncorrect()"><%= firstNumberList.get(6) %></div>
<div class = "ah" onclick="uncorrect()"><%= firstNumberList.get(7) %></div>
<div class = "ai" onclick="uncorrect()"><%= firstNumberList.get(8) %></div>
<div class = "aj" onclick="uncorrect()"><%= firstNumberList.get(9) %></div>
<div class = "ak" onclick="uncorrect()"><%= firstNumberList.get(10) %></div>
<div class = "al" onclick="uncorrect()"><%= firstNumberList.get(11) %></div>
<div class = "am" onclick="uncorrect()"><%= firstNumberList.get(12) %></div>
<div class = "an" onclick="uncorrect()"><%= firstNumberList.get(13) %></div>
<div class = "ao" onclick="uncorrect()"><%= firstNumberList.get(14) %></div>
<div class = "ap" onclick="uncorrect()"><%= secondNumberList.get(0) %></div>
<div class = "aq" onclick="uncorrect()"><%= secondNumberList.get(1) %></div>
<div class = "ar" onclick="uncorrect()"><%= secondNumberList.get(2) %></div>
<div class = "as" onclick="uncorrect()"><%= secondNumberList.get(3) %></div>
<div class = "at" onclick="uncorrect()"><%= secondNumberList.get(4) %></div>
<div class = "au" onclick="uncorrect()"><%= secondNumberList.get(5) %></div>
<div class = "av" onclick="uncorrect()"><%= secondNumberList.get(6) %></div>
<div class = "aw" onclick="uncorrect()"><%= secondNumberList.get(7) %></div>
<div class = "ax" onclick="uncorrect()"><%= secondNumberList.get(8) %></div>
<div class = "ay" onclick="uncorrect()"><%= secondNumberList.get(9) %></div>
<div class = "az" onclick="uncorrect()"><%= secondNumberList.get(10) %></div>
<div class = "ba" onclick="uncorrect()"><%= secondNumberList.get(11) %></div>
<div class = "bb" onclick="uncorrect()"><%= secondNumberList.get(12) %></div>
<div class = "bc" onclick="uncorrect()"><%= secondNumberList.get(13) %></div>
<div class = "bd" onclick="uncorrect()"><%= secondNumberList.get(14) %></div>
</div>
<script type="text/javascript">
var correct = document.getElementById('correct');
correct.onclick = function() {
alert("正解⭕️" + "\n" + "時間:" + time);
}
function uncorrect() {
alert("不正解❌");
}
</script>
<% } %>
</body>
</html>@charset "UTF-8";
.correct, .aa, .ab, .ac, .ad, .ae, .af, .ag, .ah, .ai, .aj, .ak, .al, .am, .an, .ao, .ap, .aq, .ar, .as, .at, .au, .av, .aw, .ax, .ay, .az, .ba, .bb, .bc, .bd {
cursor: pointer;
}
.relative {
position: relative;
}
.hr-top {
position: absolute;
top: 18vw;
left: 23vw;
}
.aa {
position: absolute;
top: 20vw;
left: 25vw;
}
.ab {
position: absolute;
top: 20vw;
left: 65vw;
}
.ac {
position: absolute;
top: 40vw;
left: 25vw;
}
.ad {
position: absolute;
top: 40vw;
left: 65vw;
}
.ae {
position: absolute;
top: 24vw;
left: 61vw;
}
.af {
position: absolute;
top: 24vw;
left: 43vw;
}
.ag {
position: absolute;
top: 32vw;
left: 59vw;
}
.ah {
position: absolute;
top: 21vw;
left: 41vw;
}
.ai {
position: absolute;
top: 22vw;
left: 51vw;
}
.aj {
position: absolute;
top: 28vw;
left: 46vw;
}
.ak {
position: absolute;
top: 29vw;
left: 39vw;
}
.al {
position: absolute;
top: 25vw;
left: 33vw;
}
.am {
position: absolute;
top: 27vw;
left: 38vw;
}
.an {
position: absolute;
top: 38vw;
left: 61vw;
}
.ao {
position: absolute;
top: 21vw;
left: 35vw;
}
.ap {
position: absolute;
top: 29vw;
left: 53vw;
}
.aq {
position: absolute;
top: 29vw;
left: 31vw;
}
.ar {
position: absolute;
top: 25vw;
left: 28vw;
}
.as {
position: absolute;
top: 34vw;
left: 51vw;
}
.at {
position: absolute;
top: 31vw;
left: 41vw;
}
.au {
position: absolute;
top: 37vw;
left: 38vw;
}
.av {
position: absolute;
top: 34vw;
left: 33vw;
}
.aw {
position: absolute;
top: 27vw;
left: 57vw;
}
.ax {
position: absolute;
top: 35vw;
left: 41vw;
}
.ay {
position: absolute;
top: 36vw;
left: 52vw;
}
.az {
position: absolute;
top:36vw;
left: 58vw;
}
.ba {
position: absolute;
top: 35vw;
left: 26vw;
}
.bb {
position: absolute;
top: 40vw;
left: 55vw;
}
.bc {
position: absolute;
top: 29vw;
left: 60vw;
}
.bd {
position: absolute;
top: 38vw;
left: 47vw;
}package servlet;
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class TrickNumberServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
try {
// 数値を作成し配列に入れる
ArrayList<Integer> firstNumberList = new ArrayList<>();
ArrayList<Integer> secondNumberList = new ArrayList<>();
// 計15個の数値を配列に格納する
while(firstNumberList.size() < 15) {
// 1〜30以内の数字をランダムに作成
int num = (int)(Math.random() * 30 + 1);
// 重複チェック(すでに配列内に存在しないか確認)
if(firstNumberList.contains(num) == false) {
firstNumberList.add(num);
}
}
while(secondNumberList.size() < 15) {
int num = (int)(Math.random() * 30 + 32);
if(secondNumberList.contains(num) == false) {
secondNumberList.add(num);
}
}
request.setAttribute("firstNumberList", firstNumberList);
request.setAttribute("secondNumberList", secondNumberList);
} catch(Exception e) {
e.printStackTrace();
} finally {
request.getRequestDispatcher("/view/trickNumber.jsp").forward(request, response);
}
}
}