いずれ Java についても書きたいなとおもって
ソースコードを載せるのに便利だという
「Highlighting Code Block」をインストールしてみました!!
同じようにやっていただければ導入できるようにまとめてみましたので
ぜひ参考にしてみてください!!
※Conohaを使用しています
インストール実践
プラグインのインストール
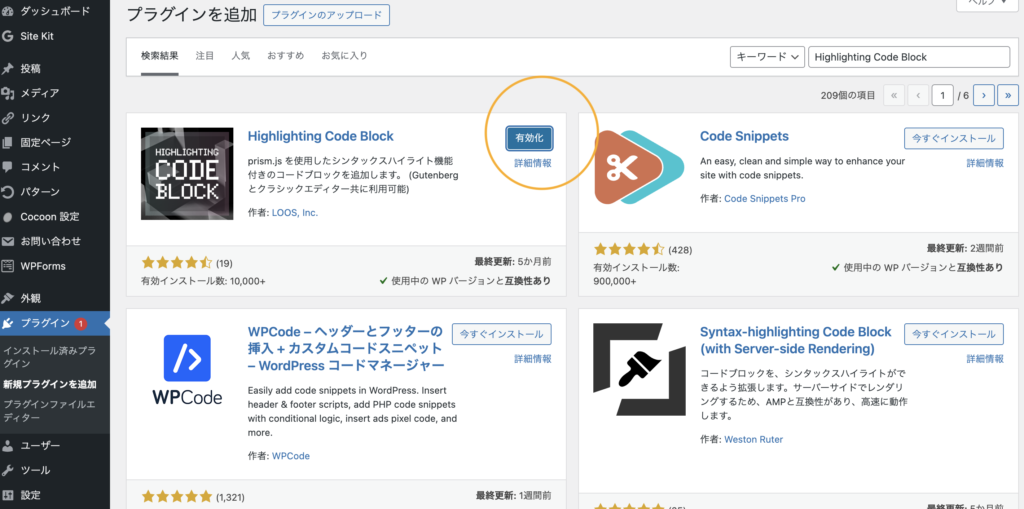
まずは「プラグイン」の「新規プラグインを追加」より
Highlighting Code Block と検索し、
「Highlighting Code Block」( ↓オレンジ◯ ) の今すぐインストールをクリックします。

「今すぐインストール」が「有効化」に変わったら「有効化」をクリックします。

Highlighting Code Block の設定
↓この先を行う前に新規記事作成ページで
Highlighting Code Block が表示されるかを確認した方が良いかもしれません。
私はやりなおしになったため(下の「使い方」の見出しのところで書いてます)。
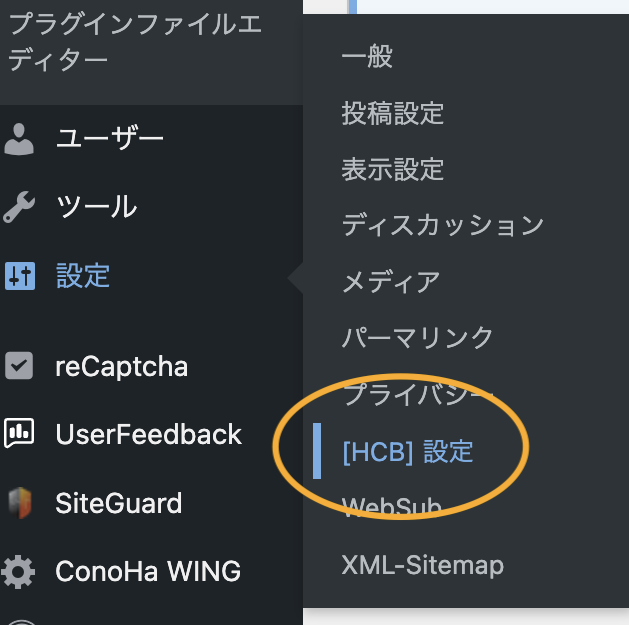
左側のバーの「設定」から「 [HCB]設定 」をクリックします。

少し下にスクロールして「高度な設定」という箇所の
「使用する言語セット」の中に追加したい言語を記述します。
私は「Java」を追加したかったので
java:”Java”, を追加で記述しました。
記述が完了したらページ左下部の「変更を保存」をクリックします。
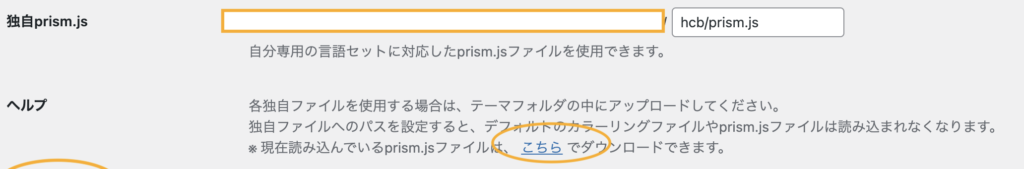
※hcb/prism.js は無視してください

そうしたら先ほどのページ下部の「ヘルプ」内「こちら」をクリックします。

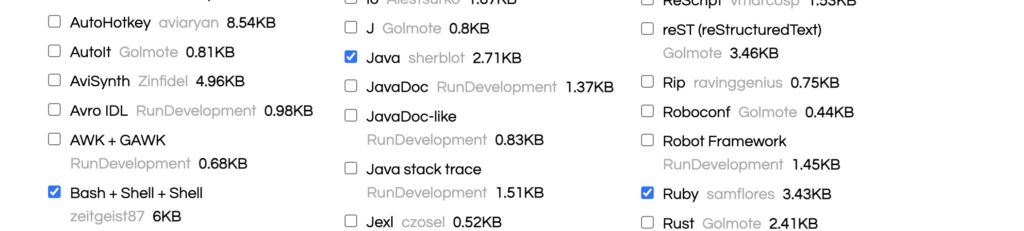
遷移したページの「Language」の中で
追加したい言語に✅を入れます。

✅を入れたらページ下部の「DOWNLOAD JS」をクリックします。

独自prism.js の設定
「DOWNLOAD JS」にてダウンロードされたJSファイルを
先ほどの独自prism.jsにて指定されていたWordPress内のサーバーに保存します。


記載パスの最初がどこにあるか、
どうやって保存すれば良いか(調べるとFTPを使ってのやり方が多くて)、
この楽な方法発掘するのに時間がかかって心折れかけました(涙)
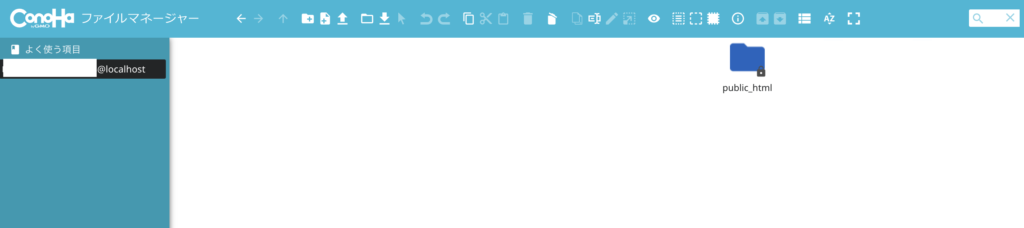
Conohaを開き「サイト管理」の「ファイルマネージャー」をクリックします。

遷移したページ先の「public_html」をダブルクリックします。

そうすると指定パス(2つ上の画像の紫◯)の最初があるとおもいますので、
記載の順に従ってダブルクリックしていってください。
指定最後の場所まで来たらJSファイルを格納します、
私はhcbというファイルを作成しその中にprism.jsとして格納しました。
格納したらWordPress「設定」の「 [HCB]設定 」に戻り、
「独自prism.js」にJSファイルを格納した先を記述し、
変更を保存をクリックします。
これにて設定は完了です!!

使い方
新規投稿を追加より記事記載ページを開きます。
+ を押してhcbと検索をすると
「Highlighting Code Block」が表示されれば成功です!!


私は最初導入した場合はhcbと調べても出てきませんでした。
調べても解決方法が出てこなかったため、
プラグインから「Highlighting Code Block」を無効化して削除。
もう一度インストールして、
[HCB]設定をする前に新規記事を開いてhcbと検索して出るかの確認。
確認したところ出たので、
上記作業をもう一度行う(JSファイルは削除せずそのまま使いました)。
これで次は表示されました。
「言語」として「Java」も選べそうですね!!

記述しているときと実際の表示は下のような感じです。
公開すると色がつくみたいですね!!



私の場合は特に問題なかったのですが、
検索していると
カラーが反映されない行番号が反映されないという
記述が多数見受けられました。
そのような状態の場合は
「Cocoon設定」の「高速化」から
「JavaScript最小化」にて
・JavaScriptを縮小化するに✅
・prism.jsを追記する
でその状態に対処できるようです。
記事作成の段階で色が付くや行番号が出る
だと私のうまくできてないことになるのだけどどうなんでしょう??

おわり
以上、Conohaを使用しての「Highlighting Code Block」の導入方法でした。
だれかの役に立っていれば幸いです。
Java の記事も書いていけるようがんばるぞ〜〜〜