はじめに

私が実験してみたところ
Java と
・position: absolute
・margin
の指定を使えば、
インターネットの表示ページにて
文字の位置をランダムに変更して表示できました!!
・プログラミングに興味ある方
・プログラミングを学んでみたけどよくわからない方
☆Webページ内で文字の位置をランダムにして表示したい方
向けの記事になります
文字が表示される位置をランダムにしてみよう

「数字選択ゲーム」で表示される数字はランダムに変わる仕様にできたけど、
数字が表示される位置は固定になっちゃってて
この位置をランダムにすることはできないのかなぁ??
少し試してみよう!!
x座標とy座標を変数にいれてみる

真っ先に浮かんだのは
「数字選択ゲーム」では
position: absolute;
top: 20vw;
left: 25vw;
といった形で数値を指定した箇所を変数にして、
ランダムな数値を作成して代入することでした、やってみましょう!
<%@page contentType="text/html; charset=UTF-8" %>
<%
int x = (int)(Math.random() * 30 + 10);
int y = (int)(Math.random() * 30 + 10);
%>
<html>
<head>
<title>位置ランダム</title>
</head>
<body>
</body>
</html>
HTML内に
<% Java文 %>
という形でJavaを埋め込みました!
処理としては10〜39までの数値を生成し、
x と y という変数に代入しています。
position: absolute で位置を指定してみる
<%@page contentType="text/html; charset=UTF-8" %>
<%
int x = (int)(Math.random() * 30 + 10);
int y = (int)(Math.random() * 30 + 10);
%>
<html>
<head>
<title>位置ランダム</title>
</head>
<body>
<div>
<p style="positon: relative">開始位置</p>
<p style="postion: absolute; top: <%= x %>vw; left: <%= y %>vw">テスト1</p>
</div>
</body>
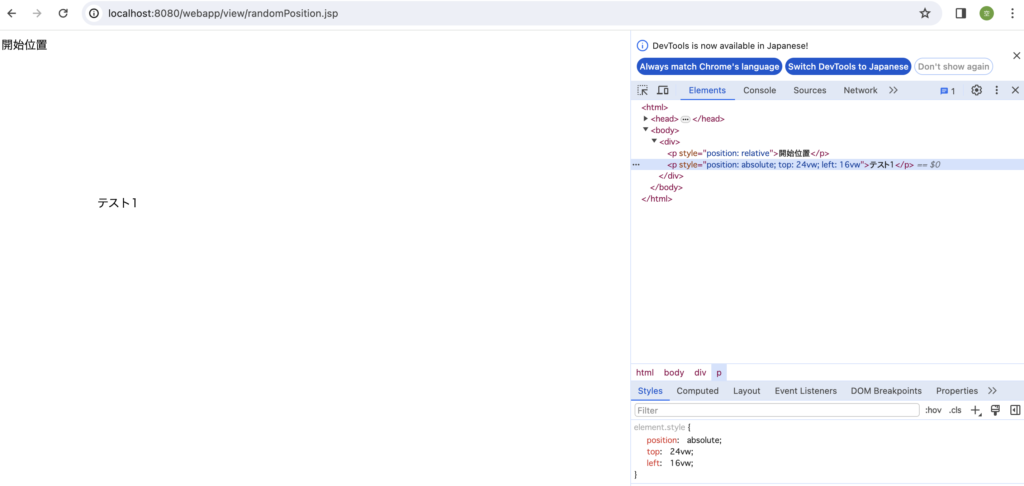
</html>実行1回目


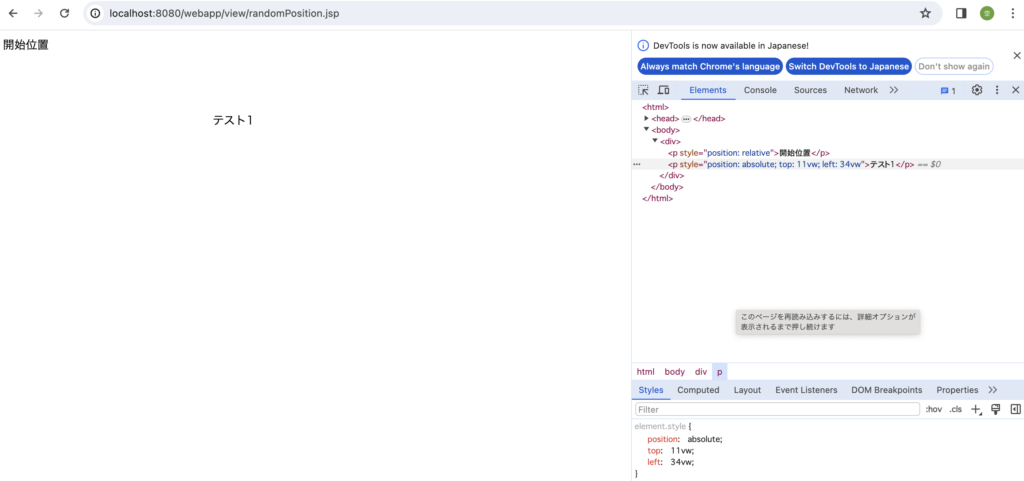
(ブラウザ内で右クリックして「検証」をクリック)
おおーー!!
ただの<p>タグでは表示されなさそうな場所に表示されていて、
top: 24vw; left: 16vw;
と数値も入っているので成功してそうですね!!
実行2回目


更新してみたところ位置が変わり、
top 11vw; left 34vw;
と値も仕様通りに変わっていますね!!
margin で位置を指定してみる

位置を調整するときにmarginを使うこともありますよね!
なのでmarginでもランダムに位置を指定できるか試してみます。
<%@page contentType="text/html; charset=UTF-8" %>
<%@page import="java.util.ArrayList" %>
<%
ArrayList<Integer> x = new ArrayList<>();
while(x.size() < 6) {
int num = (int)(Math.random() * 30 + 10);
if(x.contains(num) == false) {
x.add(num);
}
}
ArrayList<Integer> y = new ArrayList<>();
while(y.size() < 6) {
int num = (int)(Math.random() * 30 + 10);
if(y.contains(num) == false) {
y.add(num);
}
}
%>
<html>
<head>
<title>位置ランダム</title>
</head>
<body>
<div>
<p style="position: relative">開始位置</p>
<% for(int i = 0; i < 3; i++) { %>
<p style="position: absolute; top: <%= x.get(i) %>vw; left: <%= y.get(i) %>vw">テスト<%= i %></p>
<% } %>
<% for(int i = 3; i < 6; i++) { %>
<p style="margin-top: <%= x.get(i) %>vw; margin-left: <%= y.get(i) %>vw">テスト<%= i %></p>
<% } %>
</div>
</body>
</html>
少し実用的にしてみようとおもい、
ランダムな数値をxとyで6個ずつ生成して配列に格納し、
テスト0〜2は先ほどのposition: absolute;
テスト3〜5はmarginで位置が指定されるコードを書いてみました。
ざっくり説明しますと
for文で数字が0から5まで1ずつあがり、
その0,1,2,3,4,5の過程で配列に格納されているx軸y軸の
0番目1番目…5番目の数値を抜き出しています。
※コンピュータ上では最初は0番目になります
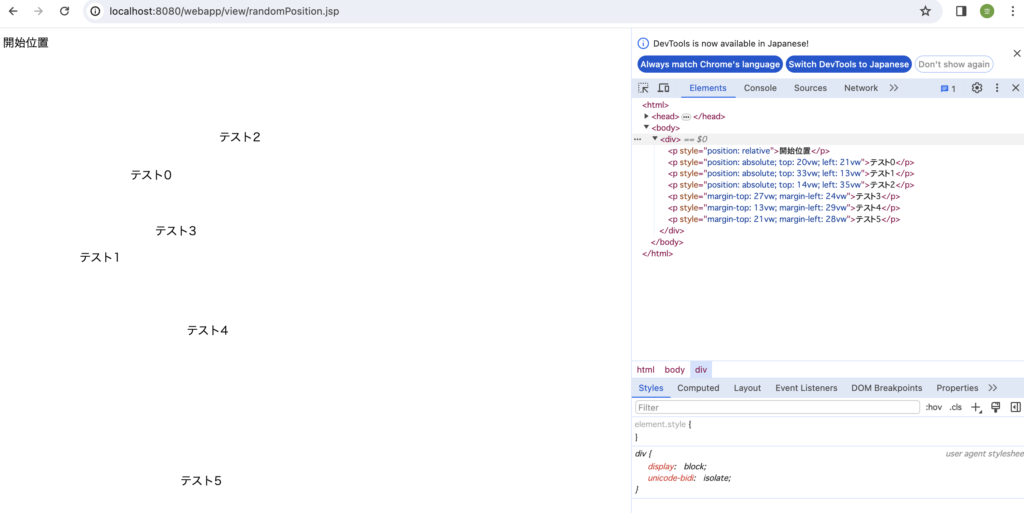
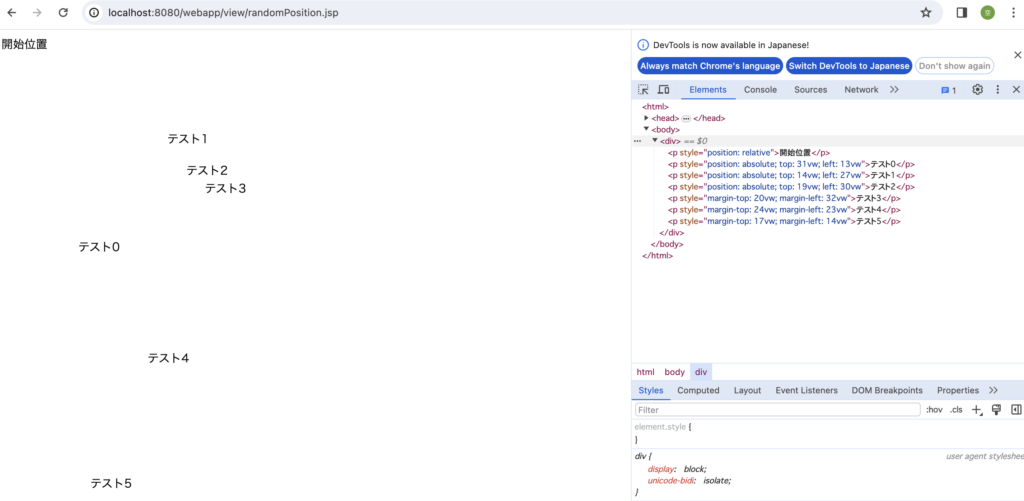
実行1回目


計6つのテキストが表示されていて位置もバラバラになってる、
これはmarginでも成功してそう!!
実行2回目


これも位置がバラバラで「検証ツール」のvwの値も1回目と変わってる…
成功だあああああああ!!!!
おわりに

今回はインターネットの表示ページ内で
文字の出現箇所をランダムにする方法について取り上げてみました!!
Javaで数値をランダムに生成して
・positon: absolute
・margin
を指定すれば可能であることが実証できました!!
もっと簡単な方法あるよ〜〜〜
とご存じの方いらっしゃれば後学のためにぜひご教示いただけると幸いです!!
それでは最後までお読みいただきありがとうございました!!